最近、ちょっとずつ時間も体力も余裕がなくなってきました。
段々と2人目の出産時期が近づいているのを体感しています。
そんな今だからこそ、出そうと思っていたけど出せていなかったGoodNotes5のテンプレート類を編集していました。
ですが、久々すぎて先ほど直面したJSONエラーの対処に時間がかかってしまったので、自分用のメモとしてもこの記事を残しておきたいと思います。
今回のエラーは基本的にテーマのせいではない

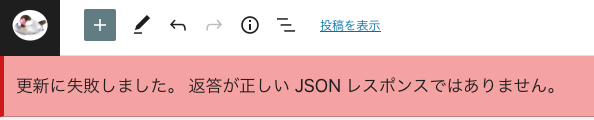
まずJSONエラーとは何ぞや?と言われれば、正直ちゃんとした説明はできません。
ですが簡単に言うと、編集中の記事を下書き保存もできず、公開もできない状態になるエラーだと言うことです。

ちなみに私は現在ブロックエディタ用テーマ「SWELL」を利用していますが、今回はテーマが関係しているとはあまり思えません。
その理由は、更新が頻繁だから。
SWELLは細かい修正なども含め、デザインの崩れなどにも細かく対応されています。
またフォーラムでのサポートも手厚く、今回どうしても対応できなければ利用しようと思っていました。
具体的な対処

話は少し逸れましたが、今回の「JSONエラー」と言うのは、サーバー側の設定で対処できる場合がほとんどだそうです。
その方法は大体以下のような感じ。
- WAF設定を一時的に無効にする
- .htaccessの記述をいじる
など。
契約しているサーバーにもよりますが、有名な所であればいじれることが多いようです。
ですが私が現在契約しているバリューサーバーの格安プラン「まるっとプラン」では、残念ながらWAFどころか.htaccessもいじれないように見えます。
一応、海外からのアクセスを制限すると言う設定はありましたが、変更してみても今回は効果がありませんでした。
私が解決できた対処法
結論から言うと、ファイルブロックの設定を1か所いじるだけで解決しました。
具体的には以下のような感じ。

記事編集画面の(おそらく)右側に表示される設定で、ブロックのタブを選択すると出てくる「PDF設定」の部分。
インライン埋め込みを表示と言う項目。
これがデフォルトではオンになっていて、PDFファイルのプレビューを表示するよ〜みたいな状態になってるんですね。
私は直前に画像を入れているし、必要ないのでオフにしたところ、問題なく下書き保存も公開もできるようになりました。
まとめ

今回、久しぶりに「ファイル」ブロックを利用した記事を準備したところ、エラーによって一時的にその記事が保存も公開もできない状態となりました。
一般的に言われている.htaccessやサーバーの設定は対応していないサーバだったため断念した結果の対処です。
- ブロックの設定にある「PDF設定」でインライン埋め込みをオフにする
どうしてもこの方法でも直らない場合、別の方法を探すしかないのですが、今回は無事に直ったためそれはまた別の機会にでも。