WordPressを利用していると、ショートコードという単語をよく聞くようになると思います。
面倒な手順を短いコードひとつで実行できるもので、自分で作ったり、それを登録したりできるプラグインもあるほどです。
今回はそのショートコードを利用して、タイムライン、もしくはステップフローといったものを実装していきます。
 あやめ
あやめどうも!
元ファイルを保持し、バックアップをしっかり取っていればこわい事は何もないと考えている水瀬です!
何度かPHPファイルが真っ白になった経験もありますが、バックアップを用意していたので、今の所全く問題有りません(笑)
今回は有料テーマ「THE THOR」で、ショートコードをひとつ実装してみました。
しかも、エディター上部にあるメニューからの呼び出しで完了なので、コードを覚えておく必要がありません。
不格好ですが一応、形にはなっていますので「テーマファイルをいじってでも独自のショートコードを呼び出せるようにしたい」という方の参考になれば幸いです。
これはphpとCSSに加えて、親テーマのjsファイルを編集して手探りで実装した方法です。
サポート対象外ですので、実行はあくまで【自己責任】でお願いします!
また、いざというときのために必ずバックアップを取ってから行ってください。
基本的にjsファイルは親テーマのアップデートごとに上書きされる可能性があります。
デザイン崩れ、反映がうまく行かないなどの対応は致しかねます。




ちなみに参考にさせていただいたのは以下のサイトになります。
・PHPファイル編集やCSSコードについて:参考「寝ログ」
・CSSデザインや実際の使い方について:参考「りらりの」
「THE THOR」でタイムライン(ステップフロー)を使う方法


WordPressの管理画面、左側に出ている「外観」で「テーマファイルエディター」を選び、まずは使用中のテーマの「function.php」に記述をしていきます。
その後つづけてCSS(カスケードスタイルシート)コードを追加しましょう。
CSSはテーマファイルエディターの方から追加を行っても問題は有りませんが、テーマや設定によっては反映されない場合があります。
なので「外観」>「カスタマイズ」と進み、下の方にある「追加CSS」から、参考にしたCSSコードをコピー&ペーストしていきます。
タイムライン(ステップフロー)用のPHPコード参照:「寝ログ」
ちなみに「寝ログ」さんにCSSもあるので、ご自身の使いやすいように編集しつつの利用がオススメ。
タイムライン(ステップフロー)用のCSSコードはこちら。
/*タイムライン用CSS*/
.timeline-box {
margin-bottom: 20px;
border:none; /*枠線有りの場合:1px solid #ccc;*/
border-radius: 4px;
padding: 16px 5px;
box-sizing: border-box;
}
.timeline-box *{
box-sizing: border-box;
}
.timeline-box .timeline {
list-style: none;
padding: 0;
margin: 0;
}
.timeline-title {
font-weight: bold;
font-size: 1.1em;
text-align: center;
}
.timeline > li {
margin-bottom: 60px;
}
.timeline > li.timeline-item {
overflow: hidden;
margin: 0;
position: relative;
}
.timeline-item-label {
width: 110px;
float: left;
padding-top: 18px;
text-align: right;
padding-right: 1em;
font-size: 14px;
}
.timeline-item-title {
font-weight: bold;
}
.timeline-item-content {
width: calc(100% - 110px);
float: left;
padding: .8em 1.4em;
border-left: 3px #fff solid;
/*#e5e5d1 solid;*/
}
.timeline-item:before {
content: '';
width: 12px;
height: 12px;
background: #EB8D93;
position: absolute;
left: 105px;
top: 24px;
border-radius: 100%;
}
/* for Smartphone */
@media screen and (max-width: 480px) {
.timeline-box .timeline {
padding-left: 10px;
}
.timeline > li.timeline-item {
overflow: visible;
border-left: 3px #e5e5d1 solid;
}
.timeline-item-label {
width: auto;
float: none;
text-align: left;
padding-left: 16px;
}
.timeline-item-content {
width: auto;
padding: 8px;
float: none;
border: none;
}
.timeline-item:before {
top: 19px;
width: 21px;
height: 21px;
}
}
.timeline-box ul > li:before {
content: "";
}
.partsUl-1 .timeline-box ul {
background-color: transparent;
}
.timeline > li.timeline-item {
padding-left: 0;
}
.content .timeline-item-content {
margin-top:0;
}
.content .timeline-item-snippet {
margin-top:0;
}
/* for PC */
@media screen and (min-width: 481px) {
.timeline-box ul > li:before {
left:105px;
}
}
/* for Smartphone */
@media screen and (max-width: 480px) {
.timeline-box ul > li:before {
left:-12px;
}
}参照:「りらりの」
ちなみにカラーリングは私のサイトのものになっているので、ご自身の好みの色に変更してご利用ください。
これらを書かれている通りの場所に挿入して保存することで、ショートコードを手入力での使用が可能になります。
打ち込むショートコードは以下の通り。
[[timeline title="タイトル"]
[ti label="ラベル" title="サブタイトル"]]1つめの内容を記入[/ti]
[ti label="ラベル" title="サブタイトル"]]2つめの内容を記入[/ti]
[ti label="ラベル" title="サブタイトル"]]3つめの内容を記入[/ti]
[/timeline]]手順の数を増やしたい場合は
[[ti label="ラベル" title="サブタイトル"]~[/ti]]を増やして行ってくださいね。
タイムライン(ステップフロー)装飾ってどんなもの?
ここで言うタイムラインもしくはステップフローとは、例えばリストのような装飾の事を指します。
料理の手順であったり、誰かの年表であったりと、順を追って説明したい時にわかりやすい見た目にするものなので、場合によってはかなり使用頻度も高いはず。
例えば
内容
内容…
こんな感じ。
なぜそれをわざわざ実装しようと思ったのか。
それは使いたいと思った時があったのに、「THE THOR」にはその機能が無かったからです。
ちなみにブロックエディタ専用の有料テーマ「SWELL」などであれば、独自ブロックでタイムラインが実装されています。ちょっと羨ましい。
私は頻繁に使うわけでは無いので重視しませんでしたが、こういった独自ブロックなどの機能というのはかなり重要になってくるため、有料テーマを選ぶ際のポイントとして覚えておいて頂ければ幸いです。
今使っているテーマはクラッシックエディター専用テーマですが、近いうちにクラッシックエディターのサポートが終了する予定とのことなので、私は「THE THOR」もブロックエディタに対応してくれると信じています。
編集画面のカスタムメニューに項目を追加する


正直、コードを手打ちすればすぐにでも使えます。
なのでこれをするメリットといえば、コードを覚えておく必要が無いこと、一々手打ちする必要がないこと暗いと言えるでしょう。
そして同時に親テーマのファイルを直接いじるため、最悪の場合はサイトに悪影響が出たり、アップデートの度に書き直したりという手間が発生したりと面倒な部分もあります。
そのリスクや手間があっても、編集画面にコードを呼び出すメニューを追加したい人は、以下のものを参考にして頂ければ幸いです。
PHPファイル以外にもjsファイルなどを、初心者が見様見真似で編集しています。
不安がある方は安易に編集などせず、手打ちやプラグイン、辞書登録ツールなどをご利用ください。
万が一にもここを真似してサイトが消えたなどといった事例の責任は負いかねます。
また、質問などがあっても私自身が実装した部分の簡単な返答以外は出来ませんのでご了承ください。
テーマファイルエディター>親テーマ「admin▶」>「js▶」>「tinymce.js」
{
text: 'タイムライン',
onclick: function() {
var return_text = '';
return_text = '[timeline title="タイトル"][ti label="ラベル" title="サブタイトル"]内容[/ti][ti label="ラベル" title="サブタイトル"]内容[/ti][ti label="ラベル" title="サブタイトル"]内容[/ti][/timeline]'
ed.execCommand('mceInsertContent', 0, return_text);
}
},これを下の方にある「記事内広告」の上、「 var menus = [ 」の後に挿入しました。
これでビジュアルモードの「ショートコード▼」に「タイムライン」の表示が出ていれば成功です。
また、これはなくてもショートコードメニューの中にカスタムメニューを入れ込むことは出来ましたが、同じ「js▶」の中にある「tinymce.min.jp」にも一応以下のコードを書き込んでおきました。
{text:"タイムライン",onclick:function(){return_text='[timeline title="タイトル"][ti label="ラベル" title="サブタイトル"]内容[/ti][ti label="ラベル" title="サブタイトル"]内容[/ti][ti label="ラベル" title="サブタイトル"]内容[/ti][/timeline]';a.execCommand("mceInsertContent",0,return_text)}},これを同じく下の方にある「 a.addButton("scode",{text:"ショートコード",type:"menubutton",menu:[ 」の後に挿入しています。
クイックボタンの実装
クイックボタンとは、編集画面のテキストモードに出ているボタンの事です。
私の利用している「THE THOR」の場合、カスタムボタンを「表示しない(プリセットの物のみ)」「一部表示する(ボタンなどのタグのみ)」「全て表示する(広告などショートコードまで)」の3段階で設定ができるようになっています。
今回は表示が圧迫されて見づらくなりますが、クイックボタンが追加されているのが全部表示した場合になるよう編集しました。
位置を変更すれば一分表示でもできるはずなので、知識のある方は調整されてもいいと思います。
テーマファイルエディター>親テーマ「inc▶」>「editor▶」>「text.php」
QTags.addButton('timeline','タイムライン','[timeline title="タイトル"][ti label="ラベル" title="サブタイトル"]内容[/ti][ti label="ラベル" title="サブタイトル"]内容[/ti][ti label="ラベル" title="サブタイトル"]内容[/ti][/timeline]');同じようなタグが並んでいるので、とりあえず好きな部分に挿入します。
真ん中あたりにある「<br>」の下に入れると、一分表示でもタイムラインボタンが追加されるのでおすすめです。
その後ファイルの更新をして終了です。
ちなみに私は深く知識があるわけではなく、あくまで一部を真似して追加するだけなら可能、という程度。
そのため、追加されるコードは改行されておらず、一行に並んでいます。
おそらくビジュアルモードでは問題なく表示されると思いますが、気になる方はテキストモードから、ご自身で改行したりと編集をして下さい。
残念ながら私には、まとめて挿入されるコードを改行させた状態で、という方法がわかりませんでした。
ひとつずつならば可能なのは知っていますが、今回はボタン1つで全部を実装したかったため、このような状態になっています。
もし別々に実装したいという方は、上記のコードなどを参考にしつつ分けてみて下さい。
その場合も責任は負いかねますので悪しからず。
メニューが追加されない場合


基本的に、記述ミスや記述する場所が間違っている場合、エラーが起きて表示が出てきません。
ですがエラーが起きていないにも関わらず、メニューにいつまでも出てこない場合も存在します。
その原因はキャッシュの存在です。
WordPressを使っている方はある程度わかるかと思いますが、管理画面もブラウザで扱う以上は「Webページ」になります。
そのためキャッシュが溜まっていきますので、表示が出ないという場合は一度ブラウザの設定からキャッシュの削除を行いましょう。


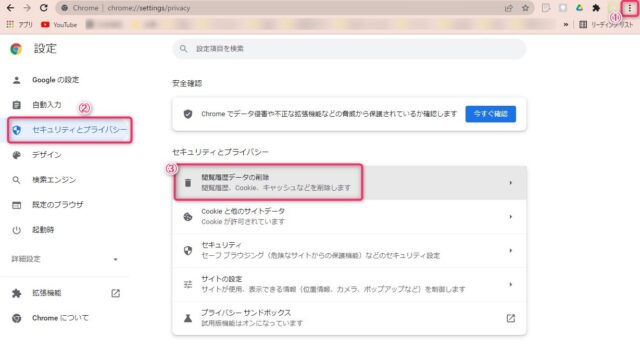
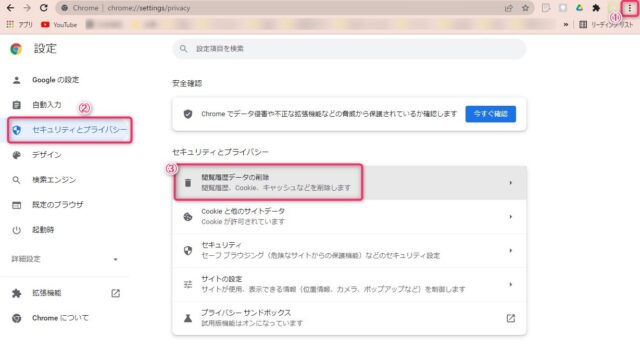
Windows版Google chromeの場合、右上にある✕の下「︙」をクリックするとメニューが表示されます。
その中から下の方にある「設定」を選び、左側に表示されたメニューから「セキュリティとプライバシー」を選択しましょう。
次に「閲覧履歴データの削除」を選択。


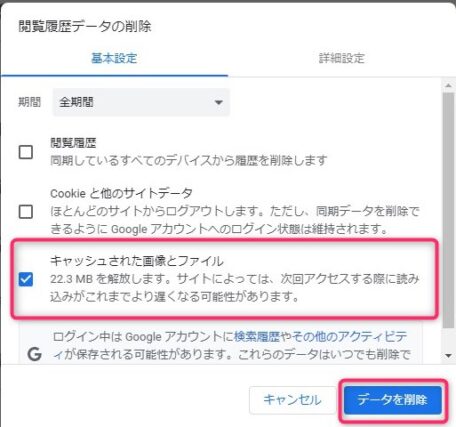
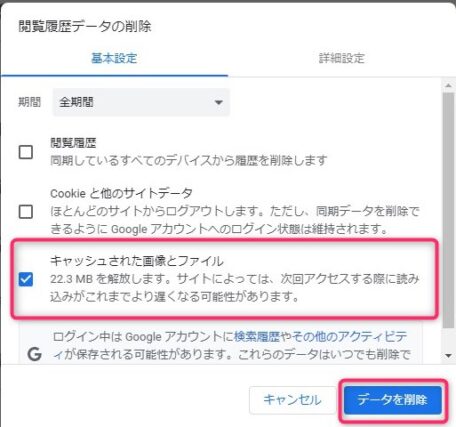
「キャッシュされた画像とファイル」のみにチェックを入れて、右下にある「データを削除」のボタンを押します。
このあともう一度、編集画面を開き、「ショートコード▼」とテキストモードに「タイムライン」が追加されていれば成功です。
これでクラッシックエディターのテキスト編集モードでも「タイムライン」のショートコードを一発で挿入できるようになりました。
まとめ


有料テーマの場合、あまり手を加えすぎるとサポート対象から外れてしまうこともあるからでしょうか。
ショートコードを追加まではされていても、私のようにメニューにまで追加しているといった事例はほぼありませんでした。
というか、もっと詳しい方はされているのかも知れません。
けれど反面リスクも大きくなるためか、その方法を公開されている記事までは見かけませんでした。
正直親テーマをいじってしまうので、メリットが少なくなってしまうという部分もあると思います。
それでも良いからと言う勇気のある方は一度、参考にして頂ければ幸いです。
・親テーマのファイルを直接変更する必要がある
・アップデートの度に書き換えが必要になる可能性がある
・いずれ不具合が出る可能性がある
・管理人は知識がないため、どこに反映されるのかわからないファイルを弄っている正直私はリスクが多い方法を選んでいる状態です。実行される方はあくまでも自己責任で、バックアップを取るのを忘れないようにお願いいたします。